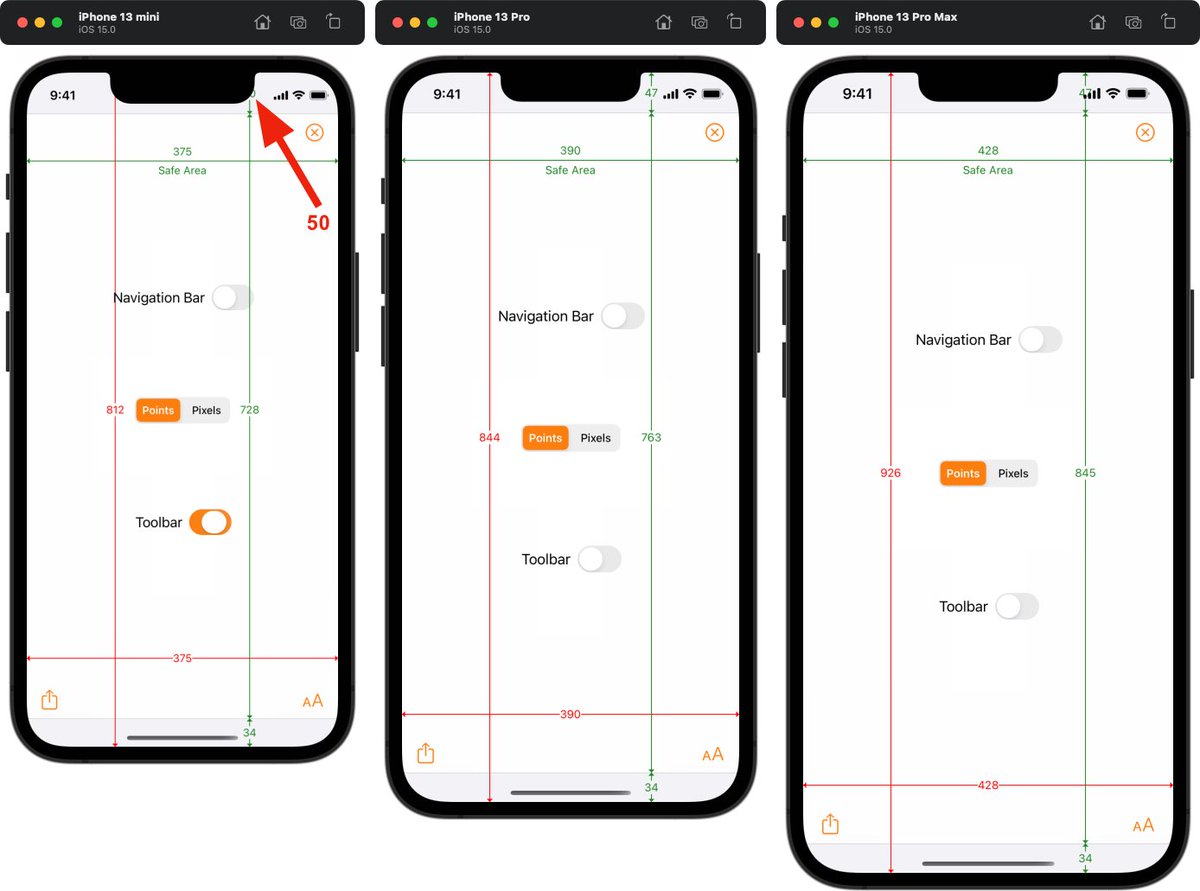
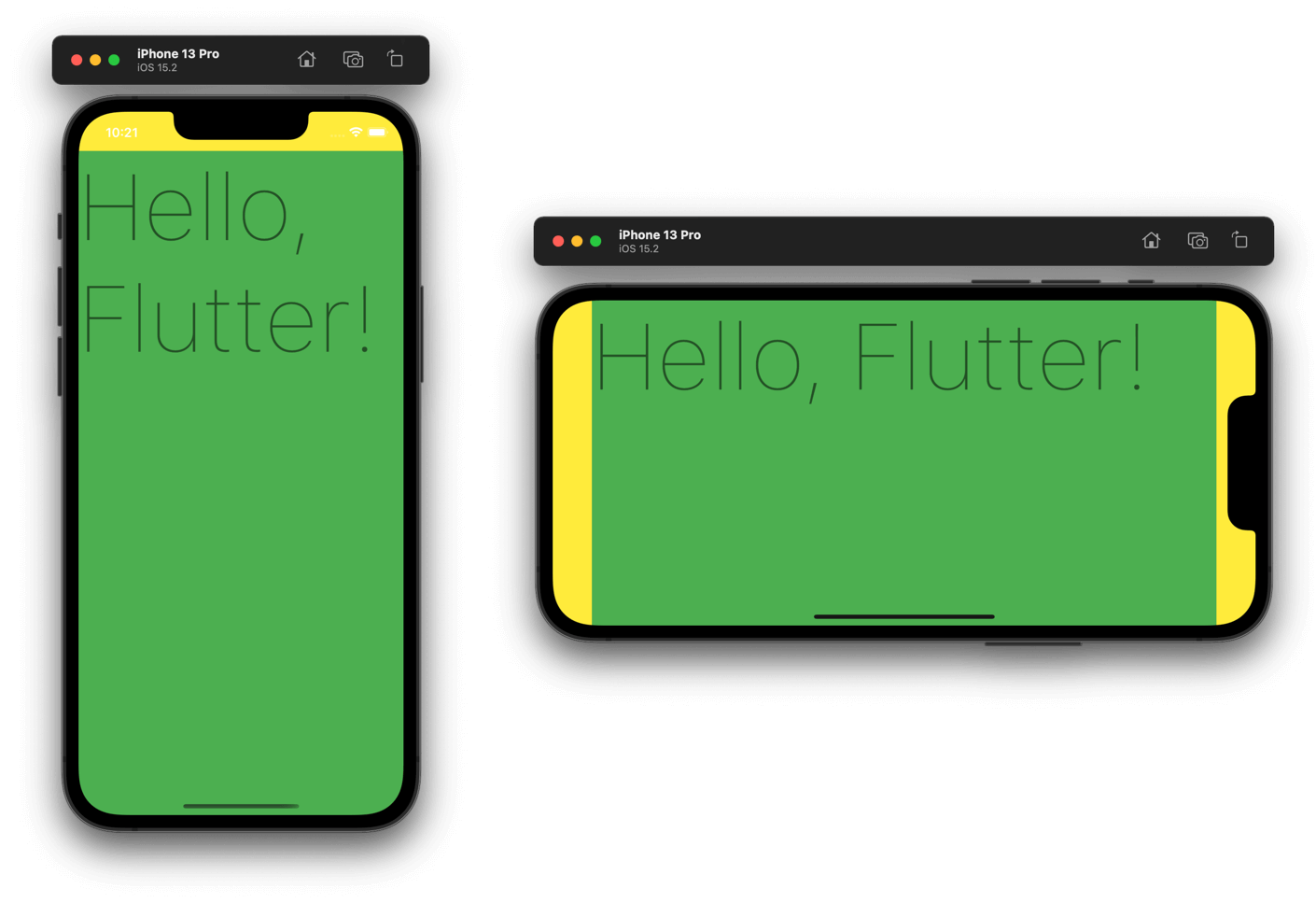
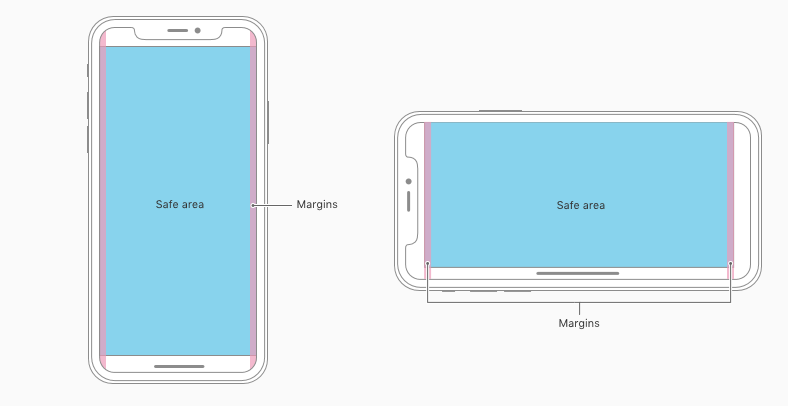
iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium

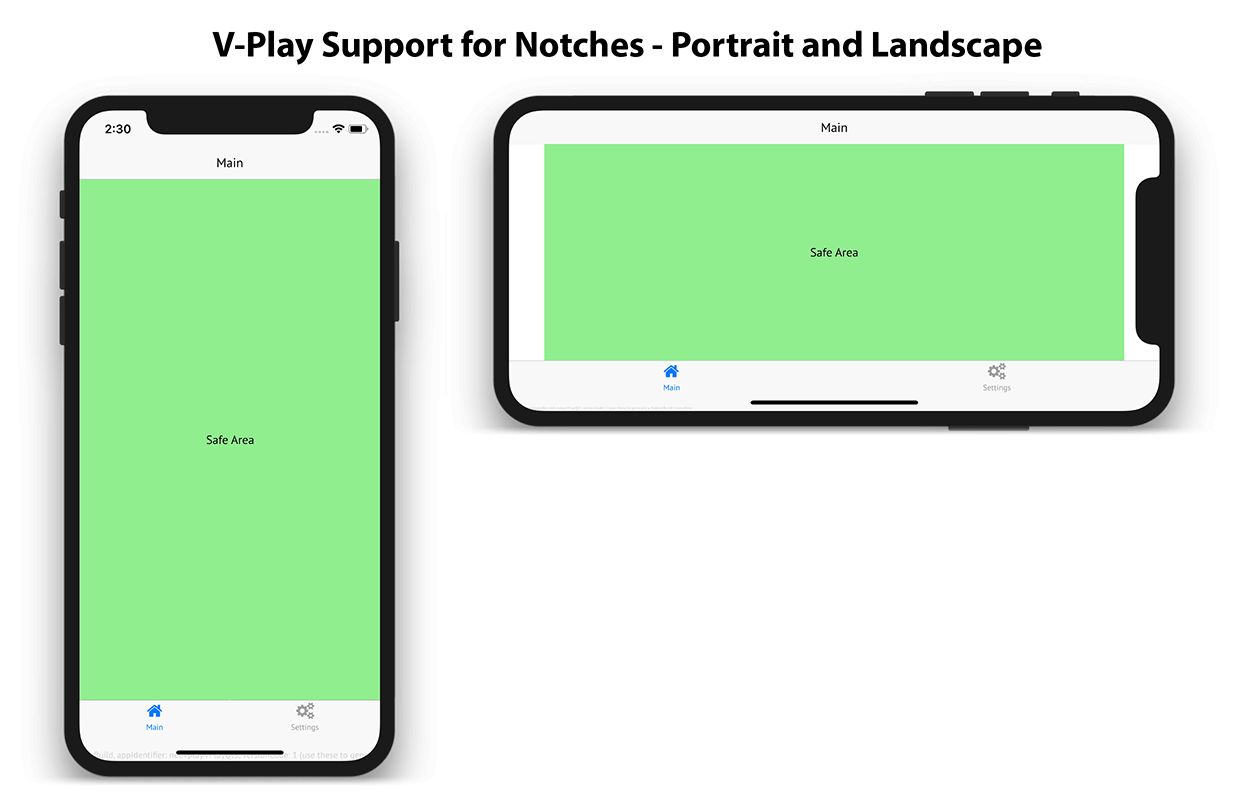
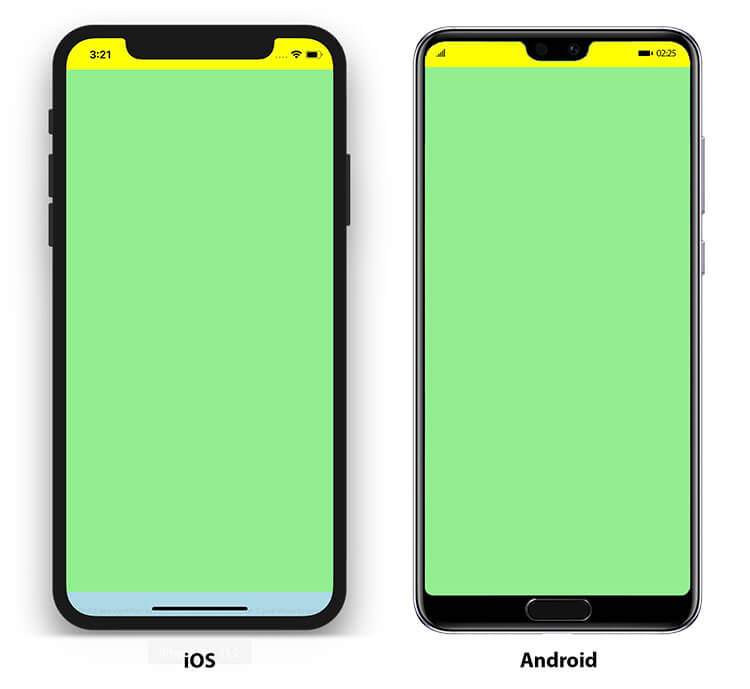
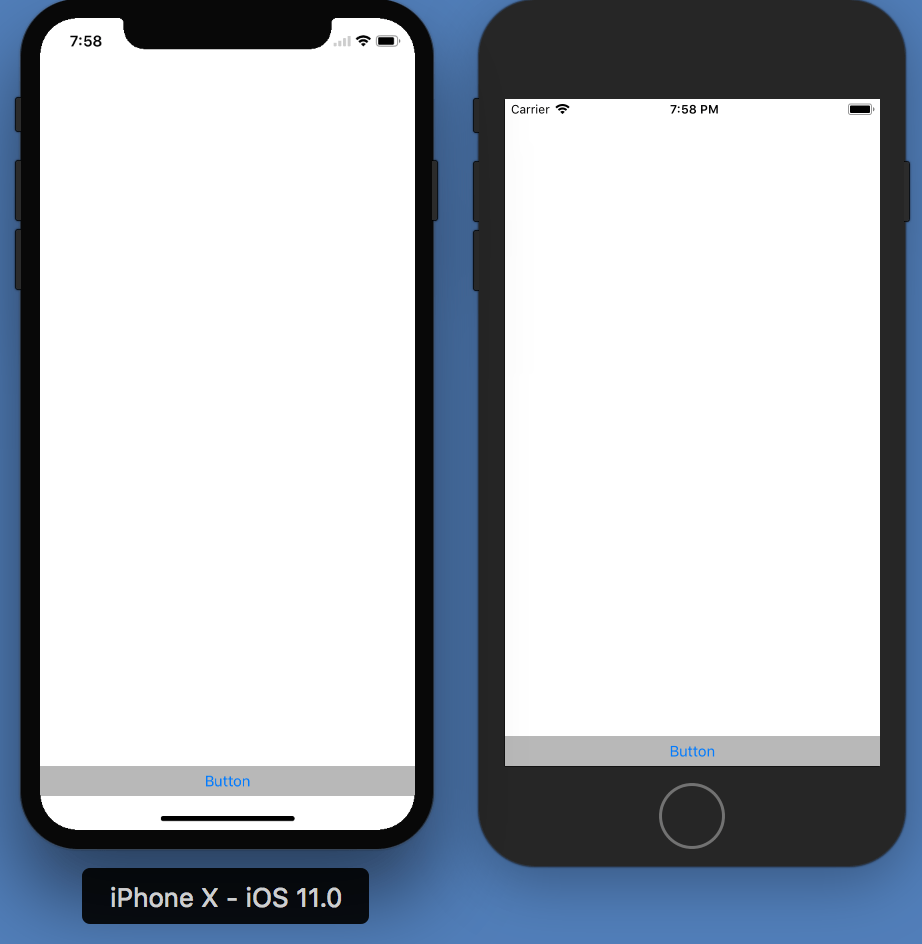
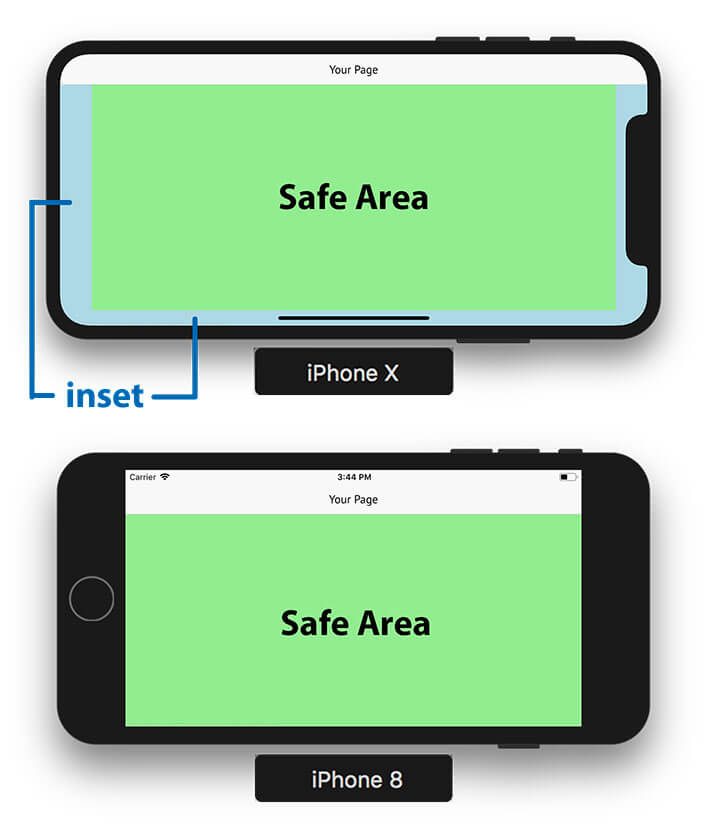
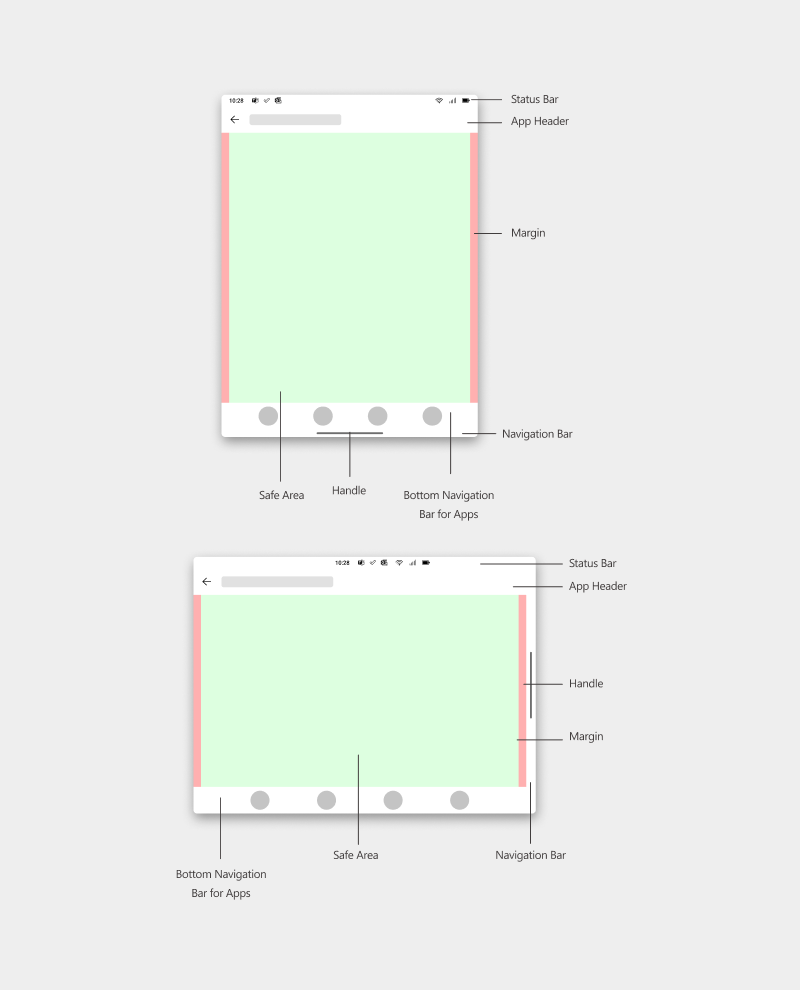
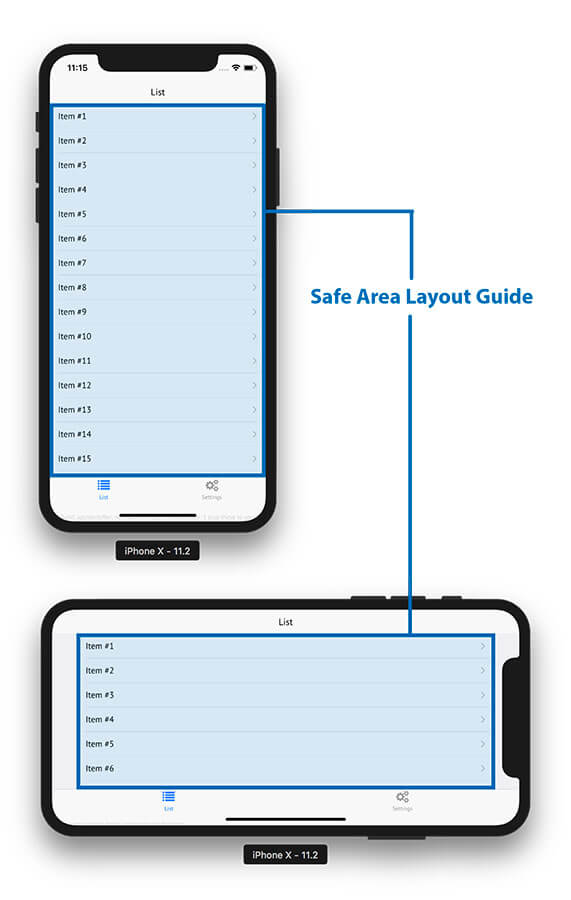
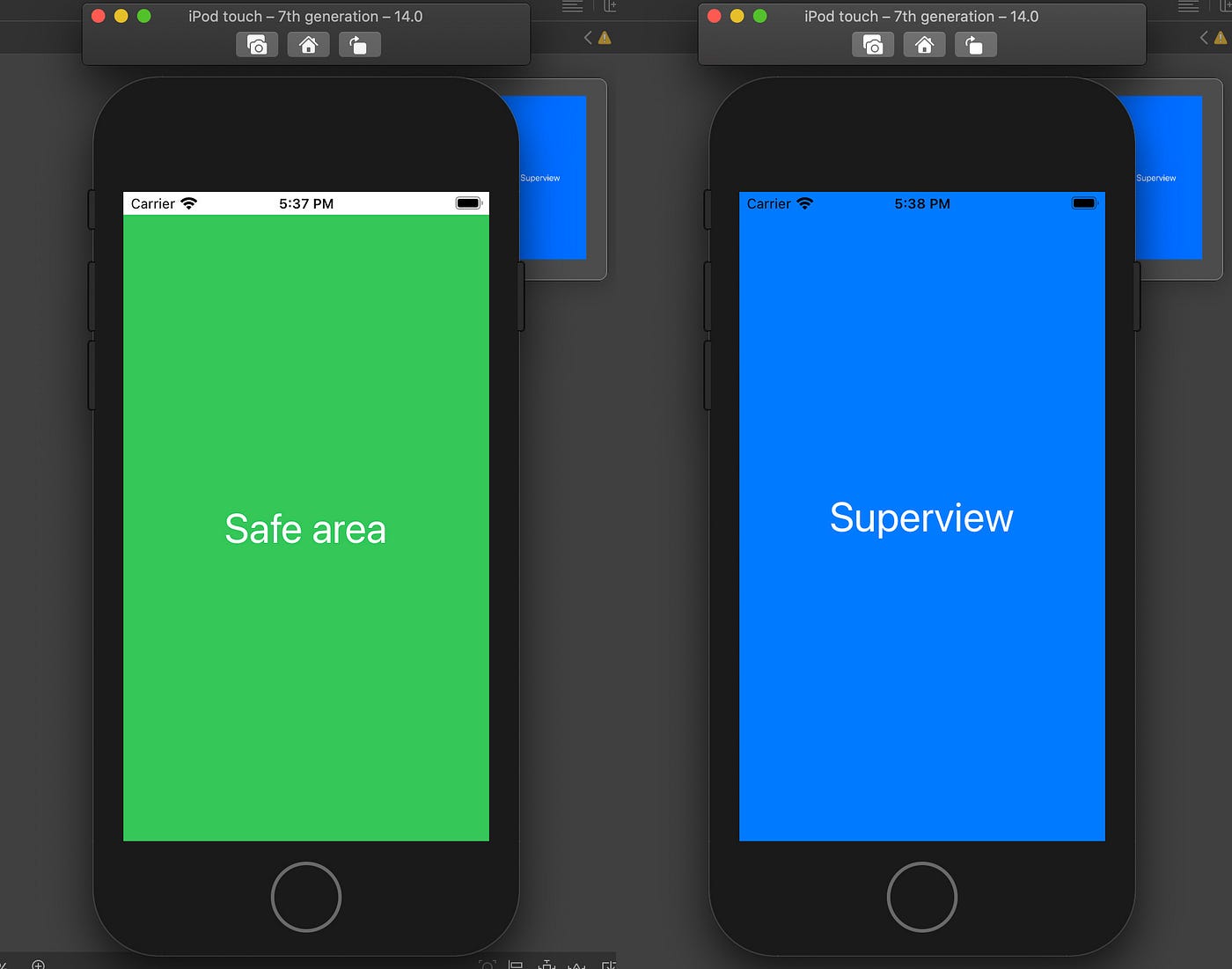
Understanding 'superview' and 'safe area' to make you a better designer? | by Kevin Auyeung | UX Collective

iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium